ブログを作って、アドセンスのアカウントを作る所まで来ましたので、実際に、アドセンス広告を貼ってみましょう。
>>前回の記事
いろいろなサイトやブログで、アドセンス広告は見かけますので、だいたいのイメージがつくと思いますが、おすすめの表示位置は、記事の下や、記事の途中、関連記事一覧の下、サイドバーの上などです。
細長い形のタイプもありますが、四角のでっかいのがクリックされやすいようです。
あまりベタベタと広告だらけにするのはよろしくなくて、読み応えのあるコンテンツの途中やおわりに、ちょろっと広告が入るというのが好ましいです。
テレビ番組でも、コンテンツよりコマーシャルの多いようなのは、イヤですね。
サイトをあけると広告だけしか見えず、間違いクリックを誘発させるようなもの(スマホ表示の時に特に注意)、目次みたいなコンテンツのないページに広告を表示させるのは、アドセンスの規約により禁じられております。
というところを踏まえて、アドセンス広告を貼ってみましょう。
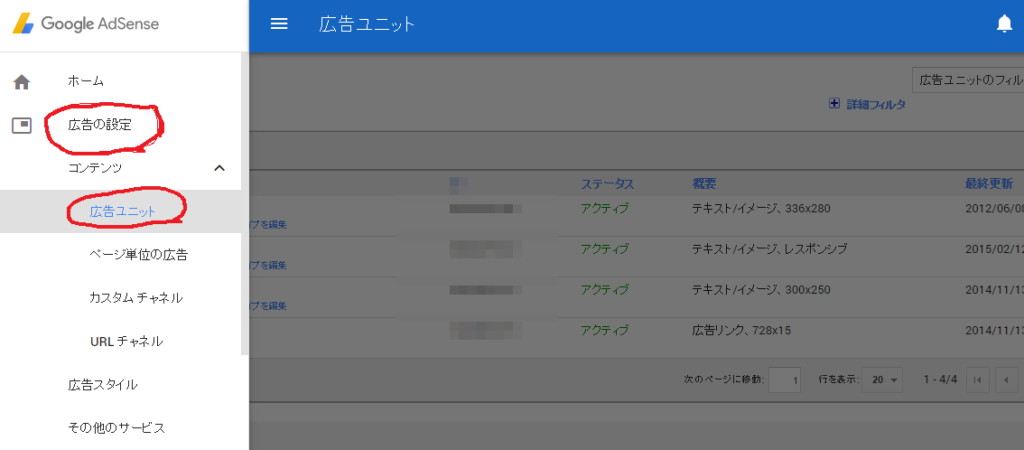
アドセンスの管理画面にログインして、「広告の設定」→「広告ユニット」に進みます。
次に「新しい広告ユニット」をクリックして、336✕280のレクタングル大、と300✕250のレクタングルを選びましょう。ちなみにレクタングルとは、英語で「長方形」の意味です。
広告ユニットの名前は、なんでもいいんですけど、私はそのまま「レクタングル大」「300✕250」にしています。
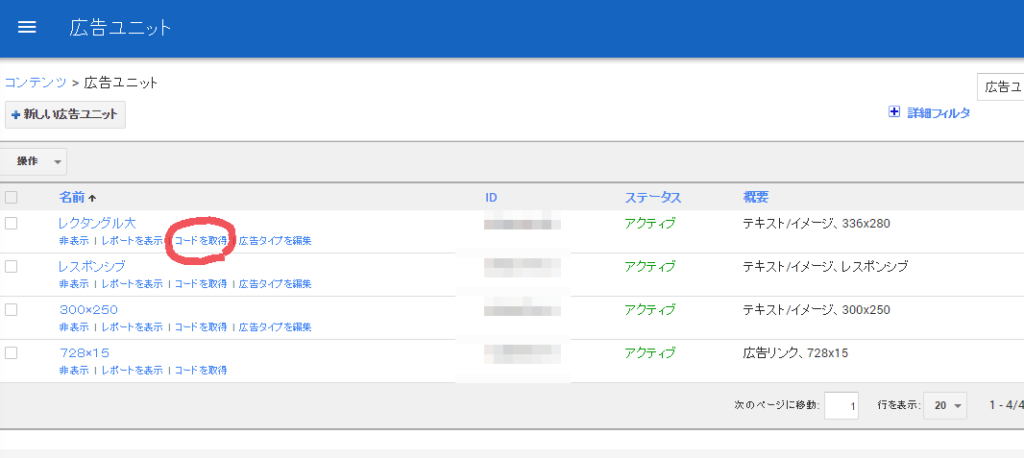
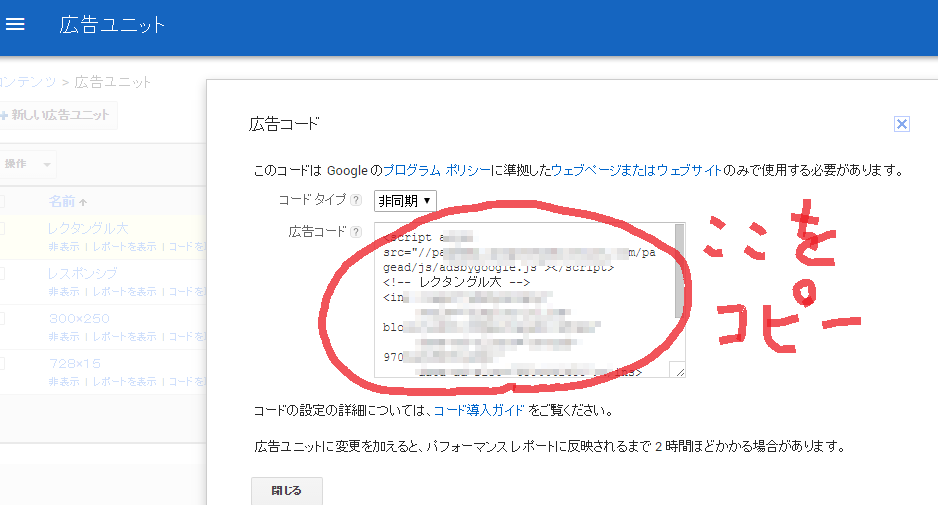
コードを取得します。
タグが出てきますので、これをコピーして、ワードプレスのウィジットに貼り付けます。
この私のブログ記事にしたがって作業を進めておられるのでしたら、ワードプレスのテンプレートは、simplicityを使っておられると思いますが、simplicityの場合、アドセンスを貼るためのウィジェットが、準備されていますので、かんたんです。
広告用のウィジェットがありますので、そちらにテキスト用のボックスを入れ、そちらに先ほどコピーした、アドセンスのコードを貼り付けます。
この2箇所に広告コードを貼っておくと、ブログの3箇所に表示されるようになっています。
テキストのタイトルは、「広告」や「スポンサーリンク」にしておくと良いでしょう。
simplicityの場合、広告の設定で「スポンサーリンク」の表示をするようにできるので、こちらには書かなくても大丈夫ですが、他のテンプレートを使っている場合、アドセンス広告の上部に、「広告」や「スポンサーリンク」の表示がないと、規約違反になります。
次に、ワードプレスの管理画面(ダッシュボード)から「外観」→「カスタマイズ」→「広告」に進みます。
こちらで細く設定ができます。
お好みに合わせれば良いですが、私は、「すべての広告を表示」にチェックを入れ、「広告位置」は、本文記事中(H2見出し手前)、「広告のラベル」には「スポンサーリンク」、「トップページに広告を表示する」にチェック、「サイトトップページに広告を表示するか。」もチェック、「広告を中央表示」もチェックを入れています。
お好みというか、もっともクリック率が良くなるように調整するのがいいのですが、これはそのブログの内容にもよりますので、なんども位置を変えて、テストしてみないとベストな位置はわかりません。
「パフォーマンス追求広告の表示」というのは、本来広告を貼っていない位置にでも無理やり広告表示をさせる機能ですが、これはアドセンスでは規約違反になりますので、チェックは入れません。
広告除外記事、広告除外カテゴリがあれば、記事やカテゴリーのIDを記入します。多くの記事の中で、いくつか、お酒に関する記事など規約違反になりかねない記事が混じっている場合、ここに記入しておけばそのページにはアドセンスが表示されず、規約違反にならないというわけです。(なるべくそんな記事は書かないほうが無難ですけど。)
これにて広告貼付け作業は完了です。
自分のブログを見てみると、広告を貼った位置が空白になっていると思いますが、審査が通れば表示されるようになります。